Skærmfarvedækning: Hvad er forskellen mellem Adobe RGB og sRGB?
Når du læser skærmanmeldelser, er farverum et af de vilkår, du ser nævnt ganske regelmæssigt. For eksempel kan en anmeldelse muligvis rapportere, at en skærm kun kan dække 60% af sRGB-farverummet, så det er dårligt eller 100% af AdobeRGB, så det er godt. Men hvad er farverum, og hvorfor betyder det noget? Læs videre for at finde ud af det.
Hvad er et farveområde?
Enkelt beskrevet henviser farverum til et sæt farver, der definerer en slags standard. Denne standard kunne være alt - fra et sæt farveprøver, der bruges til at vise forskellige tilgængelige malingsfarver, til den digitale repræsentation af farver, der bruges i pc'er.
I denne forstand sigter et farverum mod at sikre et niveau af konsistens, så du kan være sikker på, at dit valg af maling fungerer i din spisestue, eller at du kan tilslutte næsten enhver skærm til enhver pc, og den viser farver, som de skal se ud.
Hvor tingene bliver mere komplicerede, er når man ser på den mere nøjagtige definition med henvisning til computere.
Det hele starter med en farvemodel. Dette er en abstrakt, matematisk måde at definere farve på, hvor de to mest almindelige er RGB (rød, grøn, blå) og CMYK (cyan, magenta, gul og nøgle - eller sort). RGB bruges til computerskærme, hvor hver pixel består af en trio af røde, grønne og blå prikker, mens CMYK henviser til de fire standardfarver, der bruges i printere: cyan, magenta, gul og key (sort). En RGB-repræsentation af sort er (0,0,0), mens rød ville være (255,0,0).
En sådan model alene er abstrakt uden nogen specifik relation til virkelige farver. Som sådan defineres et ægte farverum ved at kortlægge den farvemodel til en standardfarvereferencestandard fra den virkelige verden.
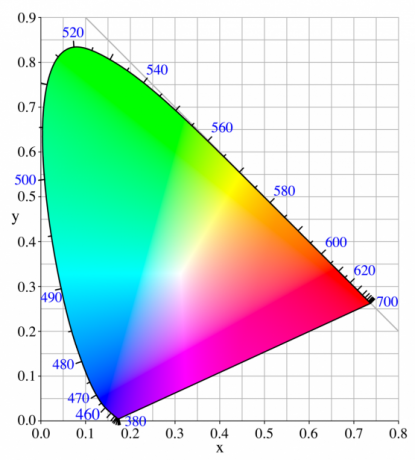
Den mest almindelige af disse er CIE XYZ-farveområdet, der definerer antallet af farver, som det menneskelige øje kan skelne i forhold til lysets bølgelængder. Denne model blev udviklet tilbage i 1930'erne og er generelt repræsenteret i 2D som en hesteskoformet spredning af farve på en XY-akse.
 CIExy-farveområdet. Kredit: BenRG - Fil: CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php? curid = 7889658
CIExy-farveområdet. Kredit: BenRG - Fil: CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php? curid = 7889658
Dette repræsenterer kromatisiteten eller tonen i farveområdet, med Z-komponenten (lysstyrke) ikke visuelt taget højde for. Andre farverum kan derefter kortlægges på denne ideelle repræsentation af al den farve, vi kan se.
Relaterede: Monitor opdateringshastighed forklaret
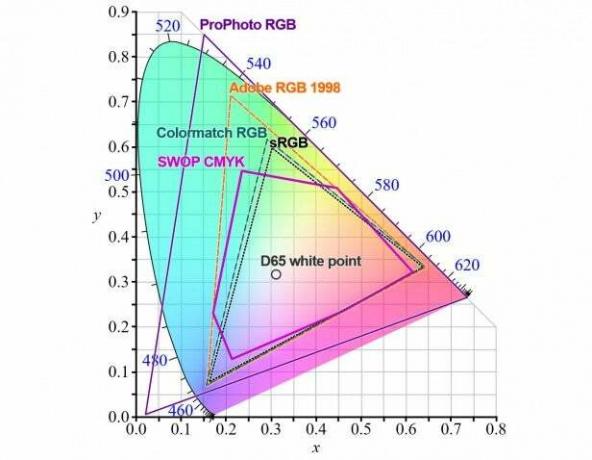
Denne kortlægning, kendt som farveskalaen, er defineret matematisk, men kan også visualiseres som et område - generelt en trekant - der sidder inde i CIE XYZ-farveområdet. Jo større trekanten er, jo større farvespektrum i det farveområde.
 Farveområder. Kredit: BenRG og cmglee - http://commons.wikimedia.org/wiki/File: CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 32158329
Farveområder. Kredit: BenRG og cmglee - http://commons.wikimedia.org/wiki/File: CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 32158329
Relaterede: Bedste skærme
Adobe RGB og sRGB
De to mest almindelige farverum i databehandling er sRGB og Adobe RGB. Førstnævnte er den universelt accepterede standard for de fleste computerapplikationer og internettet. Det dækker dog kun ca. 30% af CIE XYZ-farveområdet.
I mellemtiden blev Adobe RGB udviklet til bedre at repræsentere det fulde udvalg af farver, der kan opnås på CMYK-printere. Dette betyder, at det kan vise et større udvalg af farver (ca. 50% CIE XYZ), hvor den mest åbenlyse fordel er i de cyangrønne nuancer.
Dette refereres til, når skærme siges at være 'bredt spektrum'. Det betyder, at de er i stand til at klare de ekstra farver, som farverum som Adobe RGB kræver.
Alt dette synes at antyde, at det er den bedste løsning at købe en skærm med højt spektrum, der kan levere Adobe RGB-farve. Dette er dog ikke kun en overdreven forenkling; det er forkert.
Da næsten alle skærme - fra telefoner til tv'er - er i overensstemmelse med sRGB-farveområdet, vil du aktivt ikke bruge en Adobe RGB-skærm at redigere billeder og video, hvis det er beregnet til alle de andre sRGB-skærme, da alle farverne ser forkert ud på dem vises.
Desuden, fordi Windows ikke genkender Adobe RGB-farveområdet, vil brug af en Adobe RGB-skærm til din pc resultere i, at din skærm får farverne til at se overmættede ud; Dette skyldes, at skærmen tager normale sRGB-farver og strækker dem ud, så de passer til Adobe RGB-pladsen. Det vil kun være i visse apps, der genkender Adode RGB, såsom Photoshop, at farverne ser rigtige ud.
Relaterede: Bedste gratis fotoredigeringssoftware
Som sådan bør du kun købe en skærm, der er i stand til at producere Adobe RGB - eller ethvert andet udvidet farveområde - hvis du har en bestemt grund til at arbejde inden for det farveområde: for eksempel, hvis du har at gøre med avancerede printere, der bruges til magasinproduktion, eller hvis du arbejder i biograf og udsendelse TV.
Den eneste undtagelse herfra er Mac-brugere. Da macOS oprindeligt genkender Adobe RGB, kan det korrekt understøtte skærme med højt spektrum til alle apps. Dette betyder, at du kan købe en skærm med højt spektrum, og alt skal se normalt ud, indtil du bruger en app der strækker sig specifikt ind i området med højt spektrum, på hvilket tidspunkt du får fordel af skærmens udvidede evne. PC-brugere kan også bare skifte en high-gamut-skærm til en low-gamut-tilstand.
Farverum og farvedybde
I forbindelse med farverum er ideen om farvedybde. I enhver digital farvegengivelse er hver farve repræsenteret af et tal, og det samlede antal farver er endeligt. Hvis du ser tilbage på gamle computere og spilkonsoller, ser du den begrænsede farvepalette, der er tilgængelig. Det var fordi processerne på det tidspunkt ikke var stærke nok til at klare de beregninger, der var nødvendige for at vise millioner af farver hele tiden.
I dag arbejder de fleste computere med en farve, der er 24-bit, hvilket betyder, at hver rød, grøn og blå underpixel kan have et af 256 lysstyrkeniveauer, hvilket giver i alt 16.777.215 farver.
 Billedet til højre har en højere bitdybde. Kredit: Thegreenj - Eget arbejde, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 2048094
Billedet til højre har en højere bitdybde. Kredit: Thegreenj - Eget arbejde, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 2048094
Afgørende for dette antal numre er det samme, uanset om du arbejder i et mindre eller større farverum. Som sådan er Adobe RGB teoretisk ringere end sRGB, når det kommer til at vise fine forskelle i farve, da dens store rækkevidde betyder, at trin mellem farver er større. I virkeligheden kan sådanne forskelle ikke skelnes mellem det menneskelige øje.
Også inde i skærme finder du opslagstabeller (LUT'er). Disse bruges til at udføre beregninger og ændringer på billedet - hvis du f.eks. Vil tilpasse kontrasten eller justere RGB-indstillingerne for at få skærmens hvide punkt til at se korrekt ud. På lave bit LUT'er (typisk 8-bit) kan ændringer, der resulterer i en reduktion af billedets resulterende bitdybde. Som sådan bruger avancerede skærme high-bit LUT'er (12 eller 14-bit) for at sikre, at de stadig kan producere hver farve præcist, selv efter justeringer er foretaget.
Farvedækning
Ser tilbage på de procenttal, der er nævnt øverst i denne artikel. Disse refererer til antallet af farver, som en skærm kan vise i et givet farverum. De fleste anstændige normale skærme dækker 100% af sRGB-farveområdet, hvilket svarer til ca. 70% af Adobe RGB-rummet.
Dette betyder, at skærmen er i stand til at vise alle mulige farver i sRGB-rummet og som sådan det skal give god billedkvalitet - forudsat kontrast, synsvinkler og alle de andre faktorer holder også.
Hvis du ønsker at arbejde med Adobe RGB-billeder, har du brug for en skærm, der kan vise 100% af Adobe RGB.
I den anden ende af skalaen kæmper billigere skærme med at levere 100% af sRGB. Alt over 90% er fint, men skærme inkluderet på billige tablets, laptops og skærme dækker muligvis kun 60-70%. Resultatet af dette er synlig farvebånd, hvor det, der skal være en fin gradient af skiftende farve, opdeles i tydeligt synlige trin.
Dette sker oftest, fordi skønt skærmen kan behandle en høj bitdybde, kan dens pixels faktisk ikke vise den dybde. Et 24-bit farvepanel bruger 8 bits til hver farve, men mange billige skærme kan kun styre deres pixels med en nøjagtighed på 6 bits pr. Farve.
For at komme rundt om dette bruger skærmproducenter undertiden 'dithering', hvilket er hvor nærliggende pixels skifter mellem to farver for at tilnærme den farve, du leder efter. Dette kan være overraskende effektivt og kan narre måleudstyr som kolorimetre til at tro, at skærmen kan opnå 100% dækning - selv om den dithering-effekt generelt kan være synlig for det blotte øje og fremstå som en lidt mindre stabil og klar billede.
 Et ekstremt eksempel på dithering
Et ekstremt eksempel på dithering
Konklusion
I sidste ende er der to vigtige ting, du skal huske på, når det kommer til farverum og køb af en ny skærm: dækning og højt spektrum. Hvis kvalitet er nøglen, skal du vælge en skærm, der kan dække 100% af sRGB-farverummet ved hjælp af et ordentligt 8-bit panel. Hvis du er mindre bekymret for nøjagtige farver, kan du til de fleste anvendelser komme væk med skærme med så lavt som 70% sRGB-dækning.
I mellemtiden, hvis du ved, at du arbejder med en arbejdsgang, der kræver alternative farverum, så vil du hente en skærm med højt spektrum. Mac-brugere kan slippe af med at købe skærme med højt spektrum, selv til normal brug, selvom der ikke er noget punkt, medmindre du på et tidspunkt har til hensigt at bruge andre farverum. PC-brugere bør aktivt undgå at købe skærme med højt spektrum, medmindre det er nødvendigt.



