Skärmfärgstäckning: Vad är skillnaden mellan Adobe RGB och sRGB?
När du läser bildskärmsrecensioner är färgutrymmet ett av de termer som du ser nämns ganska regelbundet. Till exempel kan en recension rapportera att en bildskärm endast kan täcka 60% av sRGB-färgutrymmet, så det är dåligt eller 100% av AdobeRGB, så det är bra. Men vad är färgutrymme, och varför spelar det någon roll? Läs vidare för att ta reda på det.
Vad är ett färgutrymme?
Enkelt beskrivet hänvisar färgrymd till en uppsättning färger som definierar någon form av standard. Den standarden kan vara vad som helst - från en uppsättning färgprover som används för att visa olika tillgängliga färgfärger till den digitala representationen av färg som används i datorer.
I denna mening syftar ett färgutrymme till att säkerställa en jämn nivå, så att du kan vara säker på att ditt färgval fungerar i din matsal eller att du kan ansluta nästan vilken bildskärm som helst till vilken dator som helst och den visar färger som de ska se ut.
Där saker blir mer komplicerade är när man tittar på den mer exakta definitionen med hänvisning till datorer.
Allt börjar med en färgmodell. Detta är ett abstrakt, matematiskt sätt att definiera färg, med de två vanligaste är RGB (röd, grön, blå) och CMYK (cyan, magenta, gul och nyckel - eller svart). RGB används för datorskärmar där varje pixel består av en trio av röda, gröna och blå prickar, medan CMYK hänvisar till de fyra standardfärgerna som används i skrivare: cyan, magenta, gul och nyckel (svart). En RGB-representation av svart är (0,0,0) medan röd skulle vara (255,0,0).
En sådan modell i sig är abstrakt, utan någon specifik relation till verkliga färger. Som ett sådant definieras ett riktigt färgutrymme genom att kartlägga den färgmodellen till en standardreferensstandard för verkliga färger.
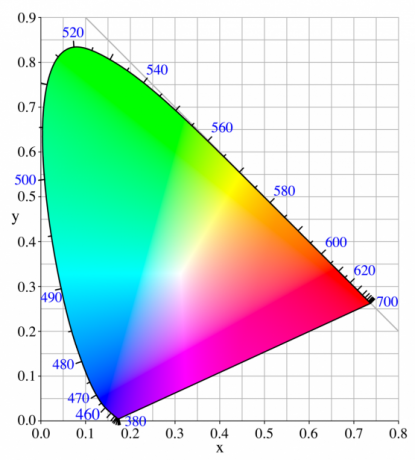
Det vanligaste av dessa är CIE XYZ-färgutrymmet, som definierar antalet färger det mänskliga ögat kan skilja i förhållande till ljusets våglängder. Denna modell utvecklades på 1930-talet och representeras generellt i 2D som en hästskoformad färgspridning på en XY-axel.
 CIExy-färgutrymmet. Upphovsman: BenRG - Fil: CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php? curid = 7889658
CIExy-färgutrymmet. Upphovsman: BenRG - Fil: CIExy1931.svg, Public Domain, https://commons.wikimedia.org/w/index.php? curid = 7889658
Detta representerar kromatisiteten eller tonen i färgutrymmet, med Z-komponenten (ljusstyrka) inte visuellt redovisad. Andra färgutrymmen kan sedan avbildas på denna idealiska representation av alla färger vi kan se.
Relaterad: Övervaka uppdateringsfrekvens förklarad
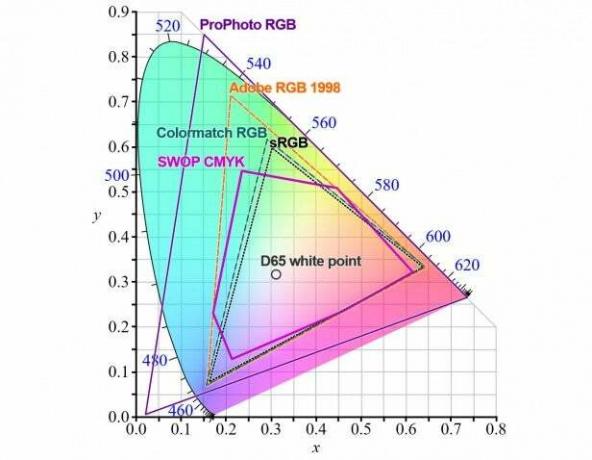
Denna kartläggning, känd som färgskala, definieras matematiskt, men kan också visualiseras som ett område - vanligtvis en triangel - som sitter inne i CIE XYZ-färgutrymmet. Ju större triangeln, desto större utbud av färger i det färgutrymmet.
 Färgrymd. Upphovsman: BenRG och cmglee - http://commons.wikimedia.org/wiki/File: CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 32158329
Färgrymd. Upphovsman: BenRG och cmglee - http://commons.wikimedia.org/wiki/File: CIE1931xy_blank.svg, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 32158329
Relaterad: Bästa bildskärmar
Adobe RGB och sRGB
De två vanligaste färgutrymmena inom databehandling är sRGB och Adobe RGB. Den förstnämnda är den allmänt accepterade standarden för de flesta datorapplikationer och internet. Det täcker dock endast cirka 30% av CIE XYZ-färgutrymmet.
Under tiden utvecklades Adobe RGB för att bättre representera hela färgsortimentet som kan uppnås på CMYK-skrivare. Det betyder att det kan visa ett större utbud av färger (cirka 50% CIE XYZ), med den mest uppenbara fördelen i de cyangröna nyanserna.
Detta är vad som hänvisas till när bildskärmar sägs vara ”wide gamut”. Det betyder att de klarar av de extra färger som färgutrymmen som Adobe RGB kräver.
Allt detta kan tyder på att det bästa alternativet är att köpa en högskalig bildskärm som kan leverera Adobe RGB-färg. Detta är dock inte bara en överförenkling; det är fel.
Eftersom nästan alla skärmar - från telefoner till TV-apparater - överensstämmer med sRGB-färgutrymmet, vill du aktivt inte använda en Adobe RGB-skärm för att redigera bilder och video om den är avsedd för alla de andra sRGB-skärmarna, eftersom alla färger ser fel ut på dessa visas.
Eftersom Windows inte känner igen Adobe RGB-färgutrymmet kommer dessutom att använda en Adobe RGB-skärm för din dator att din skärm får färger att se övermättade ut. detta beror på att skärmen tar normala sRGB-färger och sträcker ut dem så att de passar Adobe RGB-utrymmet. Det är bara i vissa appar som känner igen Adode RGB, till exempel Photoshop, som färgerna ser korrekta ut.
Relaterad: Bästa gratis programvara för fotoredigering
Som sådan bör du bara köpa en bildskärm som kan producera Adobe RGB - eller något annat utökat färgutrymme - om du har en specifik anledning att arbeta inom det färgutrymmet: till exempel om du har att göra med avancerade skrivare som används i tidningsproduktion eller om du arbetar i bio och sänder TV.
Det enda undantaget från detta är Mac-användare. Eftersom macOS naturligt känner igen Adobe RGB, kan det ordentligt stödja skärmar med högt spektrum för alla appar. Det betyder att du kan köpa en högskalig bildskärm och allt ska se normalt ut tills du använder en app som sträcker sig specifikt in i högt sortiment, vid vilken tidpunkt du får nytta av skärmens utökade förmåga. Datoranvändare kan också bara växla en högspektrumskärm till ett lågspektraläge.
Färgutrymme och färgdjup
Relaterat till färgutrymme är tanken på färgdjup. I varje digital framställning av färg representeras varje färg av ett nummer och det totala antalet färger är ändligt. Om du tittar tillbaka på gamla datorer och spelkonsoler ser du den begränsade paletten med tillgängliga färger. Det berodde på att processorerna vid den tiden inte var tillräckligt kraftfulla för att klara de beräkningar som krävs för att visa miljontals färger hela tiden.
Numera arbetar de flesta datorer med färger som är 24-bitars, vilket innebär att varje röd, grön och blå delpixel kan ha en av 256 ljusstyrkenivåer, vilket ger totalt 16777215 färger.
 Bilden till höger har ett högre bitdjup. Upphovsman: Thegreenj - Eget arbete, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 2048094
Bilden till höger har ett högre bitdjup. Upphovsman: Thegreenj - Eget arbete, CC BY-SA 3.0, https://commons.wikimedia.org/w/index.php? curid = 2048094
Avgörande är att detta antal siffror är desamma oavsett om du arbetar i ett mindre eller större färgutrymme. Som sådan är Adobe RGB teoretiskt sämre än sRGB när det gäller att visa fina skillnader i färg, eftersom dess stora utbud innebär att steg mellan färger är större. I själva verket är sådana skillnader utom skillnad från människans öga.
Inuti bildskärmar hittar du uppslagstabeller (LUT). Dessa används för att utföra beräkningar och ändringar av bilden - om du vill justera kontrasten eller justera RGB-inställningarna så att skärmens vita punkt ser korrekt ut, till exempel. På LUT-bitar med låg bit (vanligtvis 8-bitars) kan ändringar resultera i en minskning av bildens resulterande bitdjup. Som sådan använder avancerade skärmar high-bit LUT (12 eller 14 bitar) för att säkerställa att de fortfarande kan producera varje färg exakt, även efter att justeringar har gjorts.
Färgtäckning
När jag ser tillbaka på de procenttal som nämns högst upp i denna artikel. Dessa hänvisar till antalet färger som en bildskärm kan visa i ett visst färgutrymme. De flesta anständiga normala bildskärmar täcker 100% av sRGB-färgutrymmet, vilket motsvarar cirka 70% av Adobe RGB-utrymmet.
Detta innebär att monitorn kan visa alla möjliga färger i sRGB-utrymmet och som sådan också ska ge bra bildkvalitet - förutsatt att kontrast, betraktningsvinklar och alla andra faktorer håller för.
Om du vill arbeta med Adobe RGB-bilder behöver du en bildskärm som kan visa 100% av Adobe RGB.
I andra änden av skalan kämpar billigare bildskärmar för att leverera 100% av sRGB. Allt över 90% är bra, men skärmarna på billiga surfplattor, bärbara datorer och bildskärmar kanske bara täcker 60-70%. Resultatet av detta är synligt färgband, där det som ska vara en fin gradient för att ändra färg delas upp i tydligt synliga steg.
Detta händer oftast eftersom, även om monitorn kan bearbeta ett högt bitdjup, kan dess pixlar faktiskt inte visa det djupet. En 24-bitars färgpanel använder 8 bitar för varje färg, men många billiga skärmar kan bara styra pixlarna med en noggrannhet på 6 bitar per färg.
För att komma runt detta använder bildskärmstillverkare ibland 'dithering', det är där intilliggande pixlar växlar mellan två färger för att ungefärliga färgen du är ute efter. Detta kan vara överraskande effektivt och kan lura mätutrustning som kolorimetrar att tro att monitorn kan uppnå 100% täckning - även om dithering-effekten i allmänhet kan vara synlig för blotta ögat och framstå som en något mindre stabil och klar bild.
 Ett extremt exempel på dithering
Ett extremt exempel på dithering
Slutsats
I slutändan finns det två viktiga saker att tänka på när det gäller färgutrymmen och att köpa en ny bildskärm: täckning och högt spektrum. Om kvalitet är nyckeln väljer du en bildskärm som kan täcka 100% av sRGB-färgutrymmet med en korrekt 8-bitars panel. Om du är mindre bekymrad över exakta färger kan du för de flesta användningsområden komma undan med skärmar med så lågt som 70% sRGB-täckning.
Under tiden, om du vet att du kommer att arbeta med ett arbetsflöde som kräver alternativa färgutrymmen, vill du plocka upp en högskalig bildskärm. Mac-användare kan komma undan med att köpa högskaliga bildskärmar även för normal användning, även om det inte finns någon mening om du inte tänker använda andra färgutrymmen någon gång. Datoranvändare bör aktivt undvika att köpa bildskärmar med högt spektrum om det inte behövs.



